Mikroformate
HTML ist eine semantisch arme Sprache. Das W3C denkt seit langem über das »Semantische Web« nach. Doch ein semantischeres Web entsteht gerade »von unten«, mit derzeit existierenden Methoden: Mikroformate helfen dabei. Dieser Artikel führt in dieses interessante Konzept ein.
Als Tim Berners-Lee im Jahre 1990 an seiner Hypertext Markup Language arbeitete, entwarf er sie als eine einfache Hypertextsprache, die in der Lage sein sollte, Basismenüs für die Hypertextnavigation und einfache Dokumente wie Hilfedateien, Protokolle oder technische Dokumentationen zusammenstellen. Die ersten Versionen verfügten über rund 50 Elementtypen zur Auszeichnung textueller Inhalte. Das heute aktuelle HTML 4.01 und seine »große Schwester« XHTML 1.0 kennen zwar mittlerweile rund 90 Elementtypen zur semantischen Annotation von Inhalten, aber leider sind dies noch immer viel zu wenige, um semantisch vollständig zu sein. Anhand des Elementtyps address lässt sich die Forderung nach mehr Semantik anschaulich unterstreichen. Ein Dokument, das folgendes Element enthält, verrät Menschen und Maschinen unterschiedlich viel:
<address>
Michael Jendryschik
Dorstfelder Hellweg 36
44149 Dortmund
Telefon: +49 (0)231 2217811
E-Mail: michael@jendryschik.de
Web: https://jendryschik.de
</address>Maschinenlesbar, das heißt für Browser und andere Benutzerprogramme erkennbar, ist die Information, dass das Dokument Kontaktinformationen über den Autor enthält, strukturiert durch einige Zeilenumbrüche, darunter eine E-Mail-Adresse und den Link zu einer Website. Wir Menschen, so wir der verwendeten, natürlichen Sprache mächtig sind, können weit mehr Informationen ausmachen: Wir erkennen darüber hinaus
- einen Namen,
- eine Adresse, bestehend aus Straße, Hausnummer, Postleitzahl und Ort sowie
- eine Festnetz- und eine Mobiltelefonnummer.
Diese Informationen sind jedoch nicht maschinenlesbar und damit nicht oder nur beschränkt programmatisch wiederverwendbar. Genau dieses Problem versuchen Mikroformate zu lösen. Dabei handelt es sich um Formate zur »Feinstrukturierung« von Webseiten. Dokumente, vor allem (X)HTML-Dokumente, werden menschen- und maschinenlesbar durch zusätzliche Semantik ergänzt, ohne die Inhalte zu verändern. Zum Einsatz kommen dabei drei Attribute: class, rel und rev.
Die Attribute class, rel und rev
Das Attribut class weist einem Element einen Klassennamen oder einen Satz von Klassennamen zu. Derselbe Klassenname kann einer beliebige Anzahl von Elementen zugeordnet werden. Wie alle Attribute werden Klassen im Start-Tag des Elements notiert:
<em class="wichtig">Wenn Elemente zu mehreren Klassen gehören, zum Beispiel zu der Klasse »wichtig« und zu der Klasse »extern«, dann werden die Klassennamen mit einem Leerzeichen getrennt aufgeführt:
<em class="wichtig extern">Die Attribute rel und rev werden hauptsächlich an a-Elementen notiert und nehmen entgegengesetzte Rollen ein – das rel-Attribut spezifiziert eine Vorwärts-, das rev-Attribut eine Rückwärtsbeziehung. Das Attribut rel beschreibt die Beziehung des aktuellen Dokuments zu der durch das href-Attribut angegebenen Zielressource. Das Attribut rev dient dazu, einen Rückwärtslink von der durch das href-Attribut angegebenen Zielressource zum aktuellen Dokument zu beschreiben. Der Wert beider Attribute ist eine durch Leerzeichen getrennte Liste von Beschreibungen.
So sagt beispielsweise
<a href="glossar" rel="glossary">Glossar</a>aus, dass die verlinkte Ressource ein Glossar für das aktuelle Dokument bereitstellt. Mit
<a href="foo" rev="contents">Foo</a>wird angezeigt, dass das aktuelle Dokument ein Inhaltsverzeichnis (table of contents) für die verlinkte Ressource darstellt.
Mikroformate werden eingesetzt, indem Elementen eines oder mehrere der drei Attribute mit festgelegten Werten zugewiesen wird.
Verfügbare Formate
Mittlerweile gibt es zahlreiche Formate für ganz spezifische Formen von Auszeichnungen. Dabei unterscheidet man zwischen zwei Gruppen von Formaten: elementare und zusammengesetzte. Zusammengesetzte Formate wie hCard oder hReview basieren auf elementaren Formaten wie XFN oder rel-tag und alle letztendlich auf XHTML. Zu den bekanntesten Mikroformaten zählen die folgenden:
- hCard ist ein Mikroformat zur Auszeichnung von Kontaktinformationen. Es überträgt den vCard-Standard (RFC 2426) in (X)HTML.
Eine vCard ist eine elektronische Visitenkarte, die ein Benutzer direkt in ein Adressbuch importieren kann. - hCalendar ist ein mittlerweile sehr verbreitetes Mikroformat, das sich an vCalendar (RFC 2445) orientiert. Dabei handelt es sich um ein Format zur Auszeichnung von Kalender- und Veranstaltungsdaten.
- Das Format XFN dient der Auszeichnung sozialer Beziehungen. So können sie angeben, ob Sie eine Person bereits persönlich getroffen haben oder ob sie ein Arbeitskollege, ein Freund oder ein Familienmitglied ist.
- xFolk dient der Auszeichnung von Bookmarks.
- Zur Auszeichnung von Weblog-Einträgen und News eignet sich hAtom.
- Zu den in Zukunft sicherlich wichtigsten Mikroformaten gehört hReview, mit dem Bewertungen und Besprechungen von Serviceleistungen, Veranstaltungen, Filmen und – vor allem – Produkten angereichert werden können.
Mittlerweile gibt es eine große Anzahl weiterer Formatspezifikationen und -entwürfen, die im Microformats Wiki aufgeführt sind.
Beispiele: hCard und hCalendar
Es bietet sich an, die Anwendung von Mikroformaten anhand hCard zu demonstrieren, indem das oben aufgeführte Beispiel durch die entsprechenden Klassen und einige wenige, umschließende Elemente erweitert wird:
<address class="vcard">
<span class="adr">
<span class="fn">Michael Jendryschik</span>
<span class="street-address">Dorstfelder Hellweg 36</span>
<span class="postal-code">44149</span>
<span class="locality">Dortmund</span>
</span>
Telefon: <span class="tel">+49 (0)231 2217811</span>
E-Mail: <a href="mailto:michael@jendryschik.de" class="email">michael@jendryschik.de</a>
Web: <a href="https://jendryschik.de/" class="url">https://jendryschik.de</a>
</address>Alle Informationen, die vorher nur für Menschen lesbar waren, können nun auch Maschinen verstehen.
Ein weiteres Beispiel ist die Anwendung des Mikroformats hCalendar. Es kommt unter anderem auf der Veranstaltungsübersicht von Einfach für alle, der Aktion-Mensch-Initiative für ein barrierefreies Web, zum Einsatz. Eine Veranstaltung, hier die Preisverleihung der BIENE 2006, wird beispielsweise wie folgt ausgezeichnet:
<div class="vevent">
<h3 class="summary"Preisverleihung:
<a href="/biene-2006/" class="url">BIENE 2006</a></h3>
<p class="description">Seit 2003 prämieren die Aktion Mensch und die Stiftung
Digitale Chancen die besten barrierefreien Angebote im Internet mit einer
BIENE. BIENE steht für »Barrierefreies Internet eröffnet neue Einsichten«,
aber auch für Kommunikation, gemeinsames Handeln und produktives
Miteinander.</p>
<p class="datum"><abbr class="dtstart" title="2006-12-08">08. Dezember</abbr>,
<span class="location">Berlin</span>, weitere Infos unter:
<a href="http://www.biene-award.de/" rel="external" class="url">
biene-award.de</a>.</p></div>Mikroformate erstellen und verarbeiten
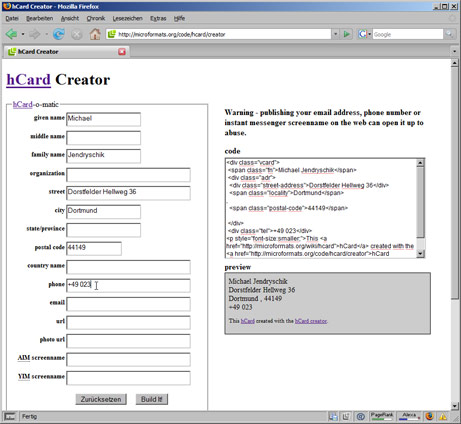
Die Annotation von Mikroformaten zu (X)HTML-Dokumenten ist zwar keineswegs schwierig und lässt sich leicht per Hand erledigen. Dennoch sind Sie nicht vollkommen auf sich allein gestellt: Es gibt mittlerweile einige Werkzeuge, die Autoren bei dieser Arbeit unterstützen. Bei der Erstellung einer hCard-Auszeichnung hilft der hCard Creator. Für hCalendar gibt es mit dem hCalendar Creator einen vergleichbaren Service, für hReview den hReview Creator. Abbildung 1 zeigt, wie einfach sich der hCard Creator bedienen lässt. Der erzeuge Code kann bearbeitet und direkt in das Zieldokument kopiert werden.
Die Erstellung von Mikroformaten ist jedoch nur die eine Seite der Medaille, deren Auswertung und Verarbeitung die andere. Aber auch da gibt es mittlerweile einige nützliche Werkzeuge und Browsererweiterungen.
Technorati, eine Echtzeit-Suchmaschine speziell für Weblogs, bietet einen so genannten Contacts Feed Service an, der es ermöglicht, mittels hCard ausgezeichnete Kontaktinformationen im vCard-Format zu exportieren. Gibt man den URL einer Webseite, die das oben erweiterte address-Element enthält, liefert der Service eine VCF-Datei, die nun problemlos in gängige Adressbücher importiert werden – eine feine Sache.
Der Events Feed Service leistet dasselbe für Kalenderdaten. Es wird eine ICS-Datei exportiert, die direkt in Programme wie Mozilla Sunbird importiert werden kann.
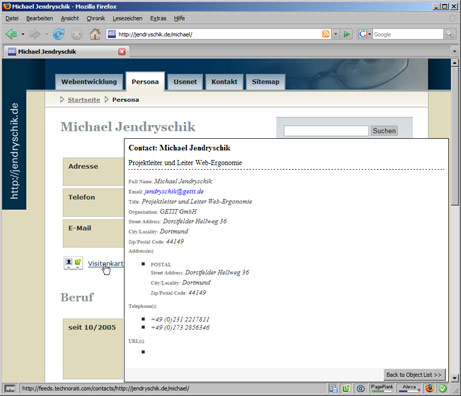
Es gibt auch Browsererweiterungen, die Mikroformate auslesen und darstellen und weiterverarbeiten, etwa in ein entsprechenden Zielformat konvertieren und zum Export anbieten, für Firefox unter anderem die Tails Firefox Extension und Tails Export – letztere leider nur bis Version 1.5. Abbildung 2 zeigt Tails im Einsatz.
Fazit
Mikroformate reichern Dokumente menschen- und maschinenlesbar mit semantischen Informationen an ohne ihren Content zu verändern. Dabei gilt festzuhalten: Maschinenlesbare Semantik ist wiederverwendbarer Content, das heißt, es ist möglich, mit Mikroformaten versehen Daten weiterzuverarbeiten. Informationen lassen sich aus einer Website auszulesen und anderen Programmen zugänglich machen. Dadurch ergibt sich ein großer Mehrwert für den Nutzer. Stellen Sie sich vor, die Veranstaltungsübersicht Ihres bevorzugten Konzerthauses oder ihrer Lieblingsdiskothek wäre mit Mikroformaten ausgezeichnet – welch praktischen Nutzen Sie doch davon hätten! Sie könnten die Daten aller oder ausgewählter Veranstaltungen mit wenigen Klicks aus den Webseiten extrahieren und ihrer Kalendersoftware verfügbar machen. Mikroformate sind ein Teil des Web 2.0: Sie kennzeichnen soziale Beziehungen, unterstützen Bookmarking und Tagging. Und stellen Sie sich vor, wie nützlich Mikroformate werden können, wenn Suchmaschinen sie für sich entdecken. Webseiten mit Buch- oder DVD-Rezensionen könnten so viel effizienter bewertet werden.
Der Veranstaltungskalender Upcoming.org, die Profilseiten von Xing, die Kontaktseite von ZKNet.co.uk, die Produktbewertungen von Yahoo! Tech und viele andere Beispiele zeigen, dass Mikroformate bereits heute sinnvoll eingesetzt werden können. Fangen auch Sie am besten schon heute damit an, die Inhalte Ihrer Websites mit Mikroformaten zu veredeln!
Weiterführende Links
- microformats.org
- Microformats Wiki
- mikroformate.org (deutsch)
- The Big Picture on Microformats
- HCD-Reifegrad steigern und Human-Centered Design in einer Organisation etablieren - 21. Januar 2024
- CPUX-Zertifizierungen für UX-Professionals und alle, die es werden wollen - 28. Juni 2023
- Lean UX in Ihrem Unternehmen - 7. Februar 2021



Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlassen Sie mir einen Kommentar!
Ihre Kommentareingaben werden zwecks Anti-Spam-Prüfung an den Dienst Akismet gesendet. Darüber hinaus nutze ich die eingegebene E-Mail-Adresse zum Bezug von Profilbildern bei dem Dienst Gravatar. Weitere Informationen und Hinweise zum Widerrufsrecht finden sich in der Datenschutzerklärung.