Das Endoskelett einer Webseite
Webworker nutzen zur Zeit div-Konstrukte, um ihre Webseite zu unterteilen. Mit HTML5 kommen eine Reihe neuer Elemente ins Spiel, die einzelne Bereiche einer Webseite endlich auch semantisch sinnvoll auszeichnen. Dieser Artikel stellt die neuen Typen anhand zahlreicher Beispiele vor.
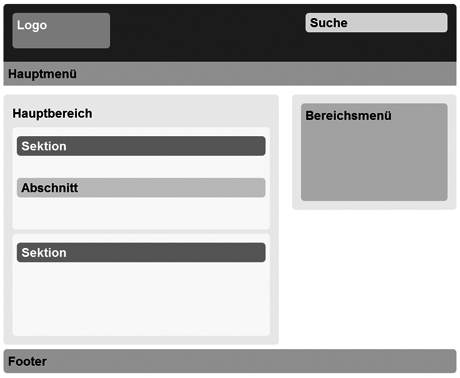
Viele Webdesigner beginnen ihre Entwürfe mit der Entwicklung eines Wireframes (Drahtgitter, Gittermodell). Damit wird ein sehr früher konzeptueller Prototyp einer Website bezeichnet, der die wichtigsten Bereiche wie Header, Navigation, Spaltenraster und Footer schematisch darstellt, häufig in Form verschiedenfarbiger oder in verschiedenen Grautönen abgestufter Kästen. Dabei reicht es aus, den grundlegenden konzeptuellen Entwurf nur sehr rudimentär abzubilden, um die Platzierung der einzelnen Bereiche zu verdeutlichen, und anschließend Schritt für Schritt zu verfeinern. Abbildung 1 zeigt, wie ein Wireframe in einem fortgeschrittenen Stadium aussehen könnte.

Abbildung 1: Ein Wireframe veranschaulicht Größe, Position und Wirkung der Hauptelemente einer Website
Webautoren gehen so ähnlich vor, wenn sie beginnen, das Markup für eine Webseite aufzubauen. Auch sie arbeiten sich von außen nach innen vor. Am Anfang steht die Auszeichnung der groben Struktur, deren Inhalte im Anschluss Schritt für Schritt ausgezeichnet werden. In Ermangelung geeigneter Elemente für Seitenbereiche wie Header, Logo, Suche, Hauptmenü, Seitenspalte oder Footer greifen Webautoren auf div-Elemente zurück und vergeben geeignete Bezeichner und Klassen. Ein solches »Grundskelett« einer Website zeigt Listing 1.
<body>
<div id="header">
<div id="logo">Logo</div>
<div id="search">Suche</div>
<div id="nav">Hauptmenü</div>
</div>
<div id="content">
<h1>Hauptbereich</h1>
<div class="section">
<h2>Sektion</h2>
<h3>Abschnitt</h3>
<!-- Content -->
</div>
<div class="section">
<h2>Sektion</h2>
<!-- Content -->
</div>
</div>
<div id="sidebar">
<div id="subnav">Bereichsmenü</div>
</div>
<div id="footer">Footer</div>
</body>Listing 1: Grundskelett einer Website mit div-Suppe
Je nach den persönlichen Vorlieben des Webautoren oder den Vorgaben des eingesetzten Frameworks unterscheiden sich die Namen der Bezeichner und Klassen, im Wesentlichen haben wir es aber stets mit denselben Strukturen zu tun.
Neue Elementtypen und neue Konzepte
Die HTML5-Arbeitsgruppe hat sich dieser Problematik angenommen und eine Reihe neuer Sektionselemente eingeführt, die Webautoren die Möglichkeit an die Hand geben, den Aufbau des Endoskeletts ihrer Webseiten zu standardisieren, darunter header, nav, article, section, aside und footer. Listing 2 zeigt die Übersetzung von Listing 1 in HTML5.
<body>
<header>
<div id="logo">Logo</div>
<div id="search">Suche</div>
<nav>Hauptmenü</nav>
</header>
<article>
<h1>Hauptbereich</h1>
<section>
<h2>Sektion</h2>
<h3>Abschnitt</h3>
<!-- Content -->
</section>
<section>
<h2>Sektion</h2>
<!-- Content -->
</section>
</article>
<aside>
<nav>Bereichsmenü</nav>
</aside>
<footer>Footer</footer>
</body>Listing 2: Grundskelett einer Website mit den neuen strukturierenden Elementen aus HTML5
Sektionen: Der Elementtyp section
Das Element section zeichnet eine Sektion in einem Dokument oder einer Web-Applikation aus.
Eine Sektion ist eine Gruppe von Elementen, die thematisch zusammengehören. Beispiele dafür sind Abschnitte eines Textes, einzelne Register (Tabs) in einer registerbasierten Benutzeroberfläche oder einzelne Bereiche einer Website wie die Einleitung, der Newsbereich oder Kontaktinformationen. Sektionen enthalten häufig eine Überschrift und gelegentlich einen Footer, der (sichtbare) Metainformationen zur Sektion enthält.
Sektionen eignen sich dazu, Inhalte und deren Überschriften in einem gemeinsamen Element zusammenzufassen. Das geht in HTML5 über die reine Auzeichnungsebene hinaus; dazu später mehr. section ist kein semantisch leeres, bedeutungsloses Element; ebenso wenig wie die anderen in diesem Artikel vorgestellten Elemente. Wer einen Container benötigt, um Elemente fürs Styling zusammenzufassen, der sollte weiterhin div verwenden.
Kopfbereiche: Der Elementtyp header
Das Element header definiert den »Kopfbereich« einer Webseite oder eines Sektionselements.
Als Auszeichnung des Kopfbereichs einer Webseite enthält es Elemente wie die Hauptüberschrift, das Logo, das Suchfeld oder die Hauptnavigation. Innerhalb eines Sektionselements enthält es Überschriften oder Elemente wie das Inhaltsverzeichnis oder die Einleitung der Sektion.
Navigationsbereich: Der Elementtyp nav
Das Element nav zeichnet einen Bereich mit Navigationslinks aus, entweder mit Links zu anderen Seiten oder zu Sprungankern innerhalb derselben Seite.
Webautoren sollten nicht jede Gruppe von Links mit nav auszeichnen, sondern nur zentrale Navigationsbereiche wie das Haupt- und das Bereichsmenü. Typischerweise enthält das nav-Element Listen, welche die Navigation repräsentieren.
<nav>
<h2>Navigation</h2>
<ul>
<li class="home"><strong title="Hier befinden Sie sich
gerade.">Startseite</strong></li>
<li><a href="/adventskalender/">Adventskalender</a></li>
<li><a href="/mission-statement/">Mission Statement</a></li>
<li><a href="/linkliste/">Linkliste</a></li>
<li><a href="/krautcosmos/">KrautCosmos </a></li>
<li><a href="/impressum/">Impressum</a></li>
</ul>
</nav>Listing 3: Navigationsbereich mit Hauptmenü
Eigenständige Bereiche: Der Elementtyp article
Das Element article zeichnet einen inhaltlich eigenständigen Bereich auf einer Webseite aus, der zwar im Kontext der Seite steht, aber für sich unabhängig ist.
Ein Inhalt ist dann eigenständig, wenn er auch außerhalb der Seite für sich allein Sinn ergibt, beispielsweise wenn er in einem anderen Kontext wiedergeben oder in einem Portal als eigenständige Komponente dargestellt wird. Das kann ein Weblog-Eintrag sein, ein Artikel, ein Forumsbeitrag oder ein interaktives Widget.
<article>
<header>
<h1>Frontendentwicklung ist nicht einfach!</h1>
<p class="postmetadata">31. Juli 2009 | Abgelegt in
<a href="/category/artikel/" rel="category tag">Artikel</a>
| Tags: <a href="/tag/css/">CSS</a>, <a href="/tag/html/">
HTML</a></p>
</header>
<p>»Aber CSS ist doch einfach!« Man könnte stattdessen auch
»Frontendentwicklung« oder »HTML« setzen. (...) Lasst es
Euch nicht einreden: Frontendentwicklung ist nicht einfach,
sondern eine ständige Herausforderung!</p>
<section>
<h2>Keine Kommentare</h2>
<p>Du kannst einen Kommentar hinterlassen oder einen
Trackback auf deiner Website einrichten.</p>
</section>
</article>Listing 4: Auszeichnung eines Weblog-Eintrags mit article
article-Elemente können verschachtelt werden. In diesem Fall repräsentieren die inneren article-Elemente Bereiche, die zwar im Kontext des äußeren stehen, aber eigenständig sind. Ein häufiger Anwendungsfall sind Weblog-Einträge mit Kommentaren, wobei jeder Kommentar in ein eigenes article-Element eingeschlossen wird.
<article>
<header>
<h1>Frontendentwicklung ist nicht einfach!</h1>
<p class="postmetadata">31. Juli 2009 | Abgelegt in
<a href="/category/artikel/" rel="category tag">Artikel</a>
| Tags: <a href="/tag/css/">CSS</a>,
<a href="/tag/html/">HTML</a></p>
</header>
<p>»Aber CSS ist doch einfach!« Man könnte stattdessen
auch »Frontendentwicklung« oder »HTML« setzen. (...) Lasst
es Euch nicht einreden: Frontendentwicklung ist nicht
einfach, sondern eine ständige Herausforderung!</p>
<section>
<h2>1 Kommentar</h2>
<p>Du kannst einen Kommentar hinterlassen oder einen
Trackback auf deiner Website einrichten.</p>
<article id="comment-42">
<header>
<h3><cite>Kommentar von Max Mustermann</cite></h3>
<p class="commentmetadata">02. August 2009</p>
</header>
<p>Toller Artikel! Danke!</p>
</article>
</section>
</article>Listing 5: Auszeichnung eines Kommentars als verschachteltes article-Element
Marginalien und Randbereiche: Der Elementtyp aside
Das Element aside enthält erläuternde und weiterführende Informationen, welche die Hauptinhalte ergänzen.
Gute Beispiele für den richtigen Einsatz dieses Elements sind Marginalien mit Definitionen oder Erläuterungen, Querverweise zu anderen relevanten Ressourcen oder Kästen mit Hintergrundinformationen, aber häufig wird aside auch einfach zur Auszeichnung von Randspalten mit Navigationsbereichen, Kommentaren etc. verwendet werden. In einem Artikel über Webstandards und das diesbezügliche Engagement der Webkrauts könnten wir wie folgt vorgestellt werden.
<aside>
<h1>Webkrauts Mission Statement</h1>
<p>Die Webkrauts setzen sich dafür ein, die Vorteile der
Webstandards auch im deutschsprachigen Raum stärker zur
Geltung zu bringen.</p>
<p>Sie leisten Aufklärungsarbeit durch Veröffentlichungen
im Netz und in anderen Medien.</p>
</aside>Listing 6: Informationen über die Webkrauts als erläuternder Kasten
Fußbereiche: Der Elementtyp footer
Das Element footer enthält sichtbare Metainformationen über eine Webseite oder ein Sektionselement.
Typische Inhalte sind Informationen darüber, wer den Inhalt der Seite oder Sektion verfasst hat (wobei diese mit address ausgezeichnet werden), oder Links zu anderen Dokumenten, beispielsweise das Impressum oder Angaben zum Datenschutz. Der Footer muss nicht unbedingt am Ende der Sektion stehen, aber üblicherweise tut er das (daher der Name). footer-Elemente können section-Elemente enthalten, um die Inhalte zu unterteilen.
<footer>
<section>
<h1>Systemlinks</h1>
<ul>
<li><a href="/login/">Anmelden</a></li>
<li><a href="/login/?action=register">
Registrieren</a></li>
</ul>
</section>
<section>
<h1>Lizenzbestimmungen</h1>
<p>© Webkrauts 2005-2009. Alle Rechte vorbehalten.</p>
</section>
</footer>Listing 7: Systemlinks und Copyrighthinweise gehören in footer-Elemente
Sektionen und Überschriften
Bisher stehen Webautoren die Elemente h1 bis h6 zur Verfügung, um Überschriften auszuzeichnen. Dokumente enthalten ein oder mehrere h1, die die Hauptüberschriften (Überschriften der ersten Ordnung) der jeweiligen Abschnitte auszeichnen. Die Überschriften h2 sind dann die gering weniger wichtigen Überschriften (die Überschriften zweiter Ordnung) der Unterabschnitte. Überschriften dritter Ordnung h3 unterteilen wiederum diese Unterabschnitte. Dieses Prinzip lässt sich hierarchisch weiter fortführen bis zur Überschrift h6, der geringstwichtigen Überschrift. Allerdings gibt es dabei zwei Nachteile:
- Sechs Überschriftebenen sind mehr, als Webautoren in den (aller)meisten Fällen benötigen. Aber was ist, wenn doch einmal weitere Ebenen notwendig sind, beispielsweise in sehr langen, für den Druck aufbereiteten Dokumenten? Es gibt kein Element
h7, kein Elementh8und so weiter, also müssen Webautoren sich mit Hilfskonstruktionen behelfen. - In seinem Artikel Passende Überschrift hier einsetzen beschreibt Webkraut Tomas Caspers ein weiteres Problem: Darf man Überschriftenebenen auslassen oder müssen diese immer streng hierarchisch und ohne Lücken aufgebaut sein? Der HTML-Standard ist diesbezüglich sehr schwammig, aber die gängige Praxis hat die Frage längst beantwortet. In vielen Fällen lässt es sich nämlich nicht vermeiden, Überschriftenebenen zu überspringen, beispielsweise wenn Webseiten auf Content-Management-Systemen basieren und dieselben Inhalte in verschiedenen Kontexten verwendet werden, wobei deren Überschriftebene nicht angepasst werden kann.
HTML5 löst beide Probleme dadurch, dass Überschriften stets einer Sektion zugeordnet werden, wobei Sektionen beliebig tief verschachtelt werden können und so die Ebene einer Überschrift definieren; unabhängig davon, um welche Überschrift welcher Ordnung es sich handelt. Jede Sektion bringt ihren eigenen Überschriftenkontext mit. Im folgenden Beispiel enthält jedes section-Element ein eigenes h1, obwohl die einzelnen Apfelsorten eigentlich der Hauptüberschrift »Äpfel« untergeordnet wären.
<article>
<h1>Äpfel</h1>
<p>Der Apfel bildet eine Gattung der Kernobstgewächse aus der
Familie der Rosengewächse.</p>
<section>
<h1>Red Delicious</h1>
<p>Der Red Delicious ist einer der beliebtesten Tafeläpfel,
vor allem in den USA, und weltweit die meist angebaute
Sorte. </p>
</section>
<section>
<h1>Granny Smith</h1>
<p> Der Granny Smith gehört zu den sauersten
Apfelarten überhaupt. Er wird gern zum Backen und
Kochen verwendet. </p>
</section>
</article>Listing 8: Aufbau einer Überschriftenhierarchie über section-Elemente
Der HTML5-Arbeitsentwurf spricht von der »Outline« eines Dokuments. Die Outline besteht aus einer Liste von verschachtelten Sektionen und deren Überschrift. Der Outline-Algorithmus assoziiert jeden DOM-Knoten mit einer speziellen Sektion und (falls vorhanden) deren Überschrift.
Sektionen können explizit im Dokument stehen (section-Element) oder implizit eingeleitet werden durch eine Überschrift. Folgendes HTML-Fragment soll dies deutlich machen:
<article>
<h1>Überschrift A</h1>
<p>Absatz B</p>
<h2>Überschrift C</h2>
<p>Absatz D</p>
<h2>Überschrift E</h2>
<p>Absatz F</p>
</article>Listing 9: Implizite Sektionen
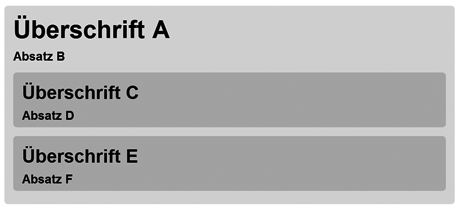
Das Element h1 leitet eine Sektion ein, ebenso die Elemente h2, deren Sektionen in der ersten Sektion verschachtelt sind. Abbildung 2 visualisiert dies.
Betrachten wir ein komplizierteres Beispiel:
<article>
<h1>Foo</h1>
<h2>Bar</h2>
<p>Baz</p>
<h2>Quux</h2>
<section>
<h4>Thud</h4>
</section>
<p>Grunt</p>
</article>Listing 10: Explizite und implizite Sektionen
In diesem gibt es folgende Sektionen (siehe auch Abbildung 3):
- Die implizite Hauptsektion mit der Überschrift »Foo« und dem Absatz »Grunt«.
- Eine implizite Sektion zweiter Ebene, die von der Überschrift »Bar« eingeleitet wird und den Absatz »Baz« enthält.
- Eine weitere implizite Sektion zweiter Ebene, die von der Überschrift »Quux« eingeleitet wird.
- Eine explizite Sektion zweiter Ebene mit der Überschrift »Thud«.
In diesem Beispiel gibt es einige Besonderheiten, die mit folgender Regel zusammenhängen: Explizite Sektionen, die durch das section-Element ausgezeichnet werden, schließen implizite Sektionen ab. In diesem Beispiel hat das folgende Auswirkungen:
- Die Sektionen Bar, Quux und Thud sind gleichberechtigt auf einer Ebene. Die Outline ist unabhängig davon, welche Hierarchie die Überschriften (
h1bish6) im Dokument tatsächlich haben.<h4>Thud</h4>wird in der Outline zu einer Überschrift derselben Ebene wie<h2>Bar</h2>! - Die explizite Sektion Thud schließt alle impliziten Sektionen ab. Der Absatz Grunt gehört damit wieder zur Hauptsektion!
Dies zeigt, wie mächtig das neue Outline-Konzept in HTML5 ist und wie schnell es Verwirrung stiften kann. Überschriften haben nicht immer die Ebene, die das Markup vermuten lässt, und Elemente stehen manchmal in einem anderen Kontext als es auf den ersten Blick aussieht. Der HTML5-Entwurf empfiehlt daher,
- entweder nur Überschriften erster Ordnung (
h1) zu verwenden oder darauf zu achten, dass die Überschriftenebenen korrekt sind, und - Sektionen explizit mit
section-Elementen auszuzeichnen und sich nicht auf implizite Sektionen zu verlassen.
So ist das folgendes Listing 11 zwar korrekt im Sinne von HTML5, aber besseres, semantisch hochwertigeres Markup zeigt Listing 12 (obwohl die Outline exakt dieselbe ist):
<body>
<h4>Äpfel</h4>
<p>Äpfel sind Früchte.</p>
<section>
<h2>Geschmack</h2>
<p>Sie schmecken toll.</p>
<h6>Süße</h6>
<p>Rote Äpfel sind süßer als grüne.</p>
<h1>Farbe</h1>
<p>Äpfel gibt es in verschiedenen Farben.</p>
</section>
</body>Listing 11: Schlechtes HTML5-Markup mit falschen Überschriftenebenen und impliziten Sektionen
<body>
<h1>Äpfel</h1>
<p>Äpfel sind Früchte.</p>
<section>
<h2>Geschmack</h2>
<p>Sie schmecken toll.</p>
<section>
<h3>Süße</h3>
<p>Rote Äpfel sind süßer als grüne.</p>
</section>
</section>
<section>
<h2>Farbe</h2>
<p>Äpfel gibt es in verschiedenen Farben.</p>
</section>
</body>Listing 12: Gutes HTML5-Markup mit passenden Überschriftenebenen und vollständigem Sektionsgerüst
Überschriftengruppen: Der Elementtyp hgroup
Das Element hgroup gruppiert Elemente vom Typ h1 bis h6 und fasst diese zu einem Element zusammen.
Ein typischer Anwendungsfall sind Titel und Untertitel wie in folgendem Beispiel:
<hgroup>
<h1>Einführung in XHTML, CSS und Webdesign</h1>
<h2>Standardkonforme, moderne und barrierefreie Websites
erstellen</h2>
</hgroup>Listing 13: Überschriften mit hgroup zusammenfassen
Die Ordnung des hgroup-Elements entspricht der Ordnung der höchsten darin enthaltenen Überschrift, im oberen Fall repräsentiert das hgroup-Element eine Überschrift erster Ordnung. Die weiterne Überschriften werden für die Berechnung der Outline ignoriert – sie öffnen somit keine weiteren Sektionen.
Und die Browser? Praktischer Einsatz der neuen Elemente
Aktuelle Versionen von Opera, Safari und Firefox stellen alle in diesem Artikel vorgestellten Elemente wie gewünscht dar. Lediglich ein
article, aside, footer, header, hgroup, nav, section
{ display: block; }ist notwendig, damit die neuen Elemente sich so verhalten, wie man es erwarten könnte. Ältere Browser haben allerdings einige Probleme.
- Firefox 2 (und jeder andere Browser mit einer Gecko-Version kleiner als 1.9b5) schließt unbekannte Elemente, sobald er auf ein Blockelement stößt wie
p,h1,divund so weiter. Auf diese Browser brauchen Webentwickler allerdings heute nicht mehr zu achten. Die Mozilla Foundation hat die Unterstützung für Firefox 2 mittlerweile eingestellt – und auch wir sollten das tun. - Im Internet Explorer gibt es ein ähnliches Problem, und das zieht sich durch sämtliche Versionen, die heute noch relevant sind – leider sind das alle Versionen bis hinab zum IE 6. Der IE schließt unbekannte Elemente stets sofort, ganz gleich, welches Element dem unbekannten Element nachfolgt.
Im DOM (Document Object Model) dieser Browser wird aus
<section class="sektion">
<h1>Foo</h1>
<p>Bar</p>
</section>
<p>Baz</p>
folgendes:
<section class="sektion"></section>
<h1>Foo</h1>
<p>Bar</p>
</section><//section>
<p>Baz</p><section> und </section>; werden also nicht als öffnenden und schließenden Tag eines Elements erkannt, sondern in beiden Fällen als Start-Tag eines eigenen Elements, dem jeweils ein schließender Tag hinzugefügt wird. So entsteht <//section> als schließendes Tag für </section>. Aus Container-Elementen, die sich per CSS stylen oder per Scripting ansprechen lassen, werden so leere Elemente, mit denen Webautoren nichts mehr anfangen können.
Dieses Problem können Webautoren nicht ignorieren. Peter Kröner schlägt daher in einem lesenswerten Artikel einige Workarounds vor.
Die beste Lösung stellt dabei das HTML5 enabling script von Remy Sharp dar. Darüber kann jedes (unbekannte) Element beim Browser per JavaScript angemeldet werden. Für das section-Element sieht das beispielsweise so aus:
document.createElement('section');Die angemeldeten Elemente werden dann wie bekannte Elemente behandelt, d.h. Webautoren können mit ihnen in allen Belangen arbeiten. Das HTML5 enabling script meldet alle neuen HTML5-Elemente an und wird im Gleichschritt mit dem HTML5-Entwurf aktualisiert. Gewissenhafte Webautoren sehen jedoch sofort das Problem an dieser Methode: Wenn im Browser JavaScript nicht aktiviert ist, funktioniert das Skript und somit vermutlich die gesamte Website nicht. Im professionellen Einsatz ist diese Methode folglich untauglich, da es schlichtweg schlechter Stil ist, aktiviertes JavaScript vorauszusetzen.
Fazit
Die neuen Elemente geben Webautoren die Möglichkeit, semantische Strukturen aufzubauen, wo sie bisher auf div-Container zurückgreifen mussten. Die Anzahl und Namen der neuen Elemente sind gut durchdacht, dennoch gibt es Stimmen, die das anders sehen und denen dieser Teil der HTML5-Empfehlung nicht weit genug geht, darunter Adrian Bateman von Microsoft. Er kritisiert in seinem Posting an die HTML-Mailingliste des W3C unter anderem, dass die neuen Elemente zu unspezifisch seien und keinen Fortschritt gegenüber bewährten Auszeichnungen darstellten. Er schreibt:
»It’s not clear why these new elements in particular are necessary. Those that use HTMLElement for their interface provide no extra functionality beyond <div class="xxx"> or <span class="">. If they are necessary, do we know if this is the correct set? Are there any missing?
Wer würde ihm nicht widersprechen und klarstellen wollen, dass <header> gegenüber <div class="header"> definitiv ein Fortschritt ist? Es liegt auf der Hand, dass HTML als Auszeichnungssprache, die nur auf eine Handvoll Elemente beschränkt ist, nicht für jeden denkbaren Fall das richtige Element parat hat. Hilfskonstruktionen mit semantisch bedeutungslosen div– und span-Elementen werden Webautoren in Zukunft weiter nutzen müssen, mit HTML5 allerdings weit weniger als bisher.
Das Outline-Konzept, das die Hierarchie von Überschriften unabhängig vom tatsächlichen Markup auf der Basis von (expliziten und impliziten) Sektionen berechnet, ist eine gute Idee und löst einige Probleme, die Webautoren und Programmierer derzeit mit Überschriften haben. Allerdings fügt es eine Komplexität auf einer neuen Ebene hinzu, die womöglich andere Probleme mit sich bringt.
In Zukunft werden sich – wie es ja bereits heute mit dem bisherigen Sprachumfang der Fall ist – typische Muster herausbilden, die das Markup für Standardauszeichnungen vorgeben. Es wird weniger die Frage sein, wie die neuen Elemente einzusetzen sind, sondern eher, ob Webautoren sie einsetzen sollten. Heute gibt es noch keine Möglichkeit sicherzustellen, dass die neuen Elemente in allen Browsern funktionieren, die derzeit in relevantem Umfang im Einsatz sind. Alle Lösungen haben einen Haken. Ich persönlich würde die neuen Elemente (und somit HTML5) heute im privaten Umfeld bereits einsetzen, aber keinesfalls in Kundenprojekten oder auf Websites, die sich nicht erlauben können, Nutzer veralteter Browser mit eigenwilligen Konfigurationen auszuschließen. Eric Eggert hat das auf seiner (privaten) Website auf den Punkt gebracht:
»HTML5 wird von keinem Browser aktiv unterstützt, es geht im Moment nur nichts kaputt. Das ist eine tolle Sache, eignet es sich doch für Experimente wie diese Seite hier oder für das ein oder andere Experiment zum Beispiel mit den audio und video-Elementen. Alle, die nicht experimentieren wollen oder können, zum Beispiel bei Projekten für Kunden oder den Arbeitgeber, sollten HTML5-Features nur ganz, ganz sparsam einsetzen und nur Teile, die sicher sind.«
- HCD-Reifegrad steigern und Human-Centered Design in einer Organisation etablieren - 21. Januar 2024
- CPUX-Zertifizierungen für UX-Professionals und alle, die es werden wollen - 28. Juni 2023
- Lean UX in Ihrem Unternehmen - 7. Februar 2021




Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlassen Sie mir einen Kommentar!
Ihre Kommentareingaben werden zwecks Anti-Spam-Prüfung an den Dienst Akismet gesendet. Darüber hinaus nutze ich die eingegebene E-Mail-Adresse zum Bezug von Profilbildern bei dem Dienst Gravatar. Weitere Informationen und Hinweise zum Widerrufsrecht finden sich in der Datenschutzerklärung.