Lean UX in Ihrem Unternehmen
Im dritten Teil meiner Artikelreihe zum Thema »Lean UX« geht es darum, wie es Unternehmen mit dem Ansatz »Agile Lean UX« gelingen kann, die agile Softwareentwicklung und UX zusammenzubringen. Und ich beschreibe die organisatorischen Umstellungen, die notwendig sind, um die Lean-UX-Methode erfolgreich in einem Unternehmen anzuwenden.
Lean UX ist ein Ansatz, um Prinzipien und Methoden zur Verbesserung der Usability und User Experience in eine agile Entwicklung zu integrieren, und gleichzeitig der Titel eines Buches von Jeff Gothelf und Josh Seiden, in dem sie ihren Ansatz erklären: Lean UX – Produktentwicklung und -design mit agilen Teams (Amazon-Partnerlink). Lean UX vereint Ansätze aus der Agilen Entwicklung, dem Menschzentrierten Gestaltungsprozess und Design Thinking sowie Lean Startup zu einer neuen Methode. Diese Ansätze greifen sinnvoll ineinander und führen so zu einer schlanken (»lean«), nutzerzentrierten Entwicklung von Produkten. In dieser Artikelreihe fasse ich die wesentlichen Gedanken und Aussagen des Buchs in drei Teilen zusammen.
- Teil 1: Einführung und Grundlagen
- Teil 2: Der Lean-UX-Prozess
- Teil 3: Lean UX in Ihrem Unternehmen
Dieser Artikel ist kein Erfahrungsbericht, sondern versucht, die Ausführungen von Gothelf und Seiden möglichst objektiv widerzugeben. Natürlich drückt sich eine gewisse Wertung, Gewichtung und Interpretation dadurch aus, dass ich bestimmte Teile hervorhebe und andere weglasse. Wer einen umfassenden und vollständigen Einblick in Lean UX haben möchte, sollte einfach das Buch lesen. Das ist mit rund 250 Seiten nicht umfangreich und auch in der Deutschen Übersetzung gut zu lesen.
Inhaltliche Diskussion und Austausch gerne in den Kommentaren, hier oder in den sozialen Netzwerken.
Lean UX und agile Softwareentwicklung
Die agile Softwareentwicklung und UX zusammenzubringen, stellt für viele Unternehmen, die Produkte agil und gleichzeitig menschzentriert entwickeln möchten, eine Herausforderung dar. Es gibt einige Modelle, die versuchen, agile mit UX-Techniken zu kombinieren, zum Beispiel das Staggered Sprint Modell von Desiree Sy und Lynn Miller oder das Modell Dual-Track Agile von Jeff Patton, Marty Cagan und anderen. Auf beide Modelle wird im Buch nur kurz eingegangen. Wer mehr wissen möchte, folge einfach den Links.
Die Modelle sprechen sich für eine ausgeprägte Zusammenarbeit zwischen Designern und Entwicklern aus. In der Praxis funktioniert das häufig nicht. Designer und Entwickler arbeiten dann eher nebeneinander in Design- und Entwicklungssprints, zudem werden Workflows entwickelt, in denen Designer und Entwickler mit Übergaben und auf Grundlage von Dokumentation kommunizieren, anstatt wirklich zusammenzuarbeiten, sodass eine Art »Mini-Wasserfallmodell« entsteht. Es kann passieren, dass eine Situation entsteht, in der das Team zu keinem Zeitpunkt zur gleichen Zeit an derselben Sache arbeitet. Dadurch kann sich kein gemeinsames Verständnis entwickeln und der Teamzusammenhalt, die Produktivität und der Lerneffekt werden verringert.
Ein anderes Problem betrifft Teams, die mit zwei Backlogs arbeiten, einem Discovery- und einem Delivery-Backlog (für die beiden Tracks im Dual-Track Agile). Diese Teams haben häufig Probleme, neue Erkenntnisse von einem Backlog ins andere zu überführen. Nachdem ein Feature den Weg vom Discovery- ins Delivery-Backlog gefunden und das Team begonnen hat, es zu implementieren und auszuliefern, wird es häufig nicht mehr verändert, auch wenn es neue Erkenntnisse gibt.
Gothelf und Seiden schlagen in ihrem Buch einen anderen Prozessablauf vor, der diese Probleme lösen soll, geben ihm aber keinen Namen – nennen wir ihn »Agile Lean UX«.
Themes und Experiment Stories: Agile Lean UX
Agile Lean UX ist ein Ansatz, die Meeting-Struktur von Scrum in Verbindung mit der Lean-UX-Methode zu nutzen, um einen effizienten Prozessablauf zu erzielen.
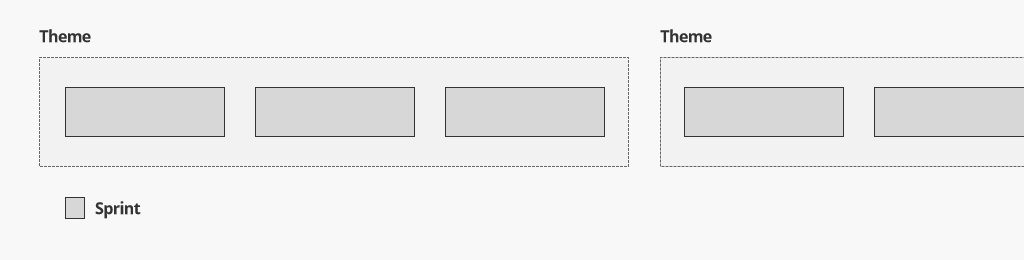
Themes
Scrum definiert zwei Ziele: Das Produkt-Ziel ist das langfristige Ziel und beschreibt einen zukünftigen Zustand des Produkts, das dem Scrum-Team als Planungsziel dienen kann. Das Sprint-Ziel ist das kurzfristige Ziel; die konkrete Zielsetzung für die Arbeit der nächsten Wochen, so lange, wie der Sprint dauert.
Um riskante Hypothesen zu testen, reicht ein Sprint allerdings häufig nicht aus. Das Team ist damit zwei, drei oder mehr Sprints beschäftigt. Agile Lean UX führt das Konzept »Theme« ein, um mehrere Sprints zusammenzufassen und ein mittelfristiges Ziel für die nächsten Sprints vorzugeben.
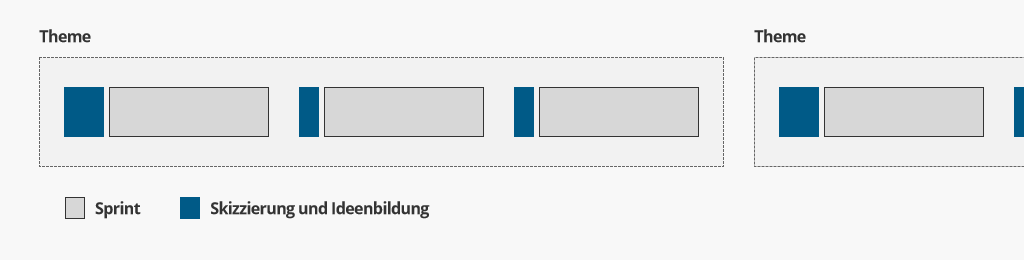
Kick-off-Meetings für Skizzierung und Ideenbildung
Jedes Theme sollte mit eine Collaborative-Design-Session beginnen. Je nach Umfang der Hypothese kann diese sehr kurz sein und nur einen halben Tag dauern (dann eignet sich das Design Studio dafür) oder auch bis zu einer Woche in Anspruch nehmen (dann kann das Team einen Design Sprint durchführen). Wie auch an allen Events in Scrum (Daily Scrum, Sprint Planning, Review und Retrospektive) sollte das gesamte Team an der Collaborative-Design-Session teilnehmen. Neben all den bekannten Vorteilen einer gemeinsamen Collaborative-Design-Session, hilft sie dabei, den Umfang des Themes besser festzulegen.
Zu Beginn der weiteren Sprints des Themes kommt das Team zu kürzeren Brainstorming-Sessions zusammen, um neue Erkenntnisse aus dem Sprint einfließen zu lassen und die Ergebnisse der Collaborative-Design-Session fein zu justieren.
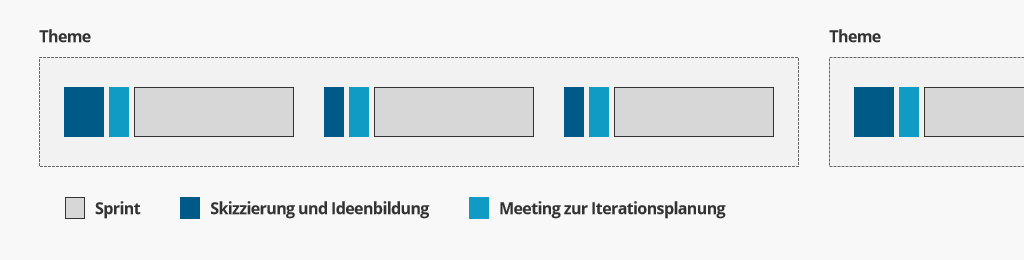
Meeting zu Iterationsplanung
Das Ergebnis einer Collaborative-Design-Session sind häufig Klebezettel, Skizzen, Wireframes, Papier- und andere, einfache Prototypen – aus Sicht des Teams sinnvolle Artefakte, für andere jedoch häufig vollkommen unverständlich. Das Meeting zur Iterationsplanung findet unmittelbar nach den Collaborative-Design- bzw. Brainstorming-Sessions statt und dient dem Team dazu, aus dem ganzen Material User Storys zu verfassen, auszuwerten und zu priorisieren.
Eine besondere Form der User Story ist die »Experiment Story«. Während User Storys zumeist Delivery-Aktivitäten adressieren, dienen Experiment Storys dazu, Discovery-Tätigkeiten in das Backlog aufzunehmen. Eine Experiment Story umfasst
- die zu testende Hypothese (oder einen anderen Untersuchungsgegenstand),
- Discovery-Taktiken, wie die Hypothese geprüft werden soll, und
- eine Aufwandsschätzung.
Experiment Stories werden ebenso behandelt wie alle anderen Storys. Sind sie entsprechend hoch priorisiert, werden sie Teil des Sprint-Backlogs und vom Team erledigt. Die Ergebnisse werden dem Team unverzüglich vorgestellt; Erkenntnisse fließend gegebenenfalls direkt in den laufenden Sprint ein.
Validierung
Die meisten Konzepte und Techniken aus dem Lean-UX-Prozess wurden nun in Scrum integriert. Was noch fehlt, ist Nutzer-Feedback – Continuous Learning über die »3-12-1-Methode«. Einmal wöchentlich, am Donnerstag, testet das Team in Sessions mit echten Nutzern all das, was bis dahin fertig ist.
Organisatorische Umstellungen
Unternehmen müssen sich umstellen, wenn sie die Lean-UX-Methode erfolgreich anwenden möchten. Organisatorische Umstellungen sind nicht einfach, aber unvermeidlich. Sie betreffen Veränderungen der Teamorganisation, der Unternehmenskultur und der Prozesse. Ähnlichkeiten und Überschneidungen zur Liste der Lean-UX-Prinzipien sind dabei sicherlich nicht zufällig.
- Unternehmen müssen akzeptieren, dass sie nicht in der Lage sind, genau vorherzusagen, wie ein Produkt oder Services gestaltet werden muss, um erfolgreich zu sein. Dazu braucht es eine gewisse Bescheidenheit und Offenheit für kontinuierliche Weiterentwicklung, »Trial-and-Error« und Kurzwechsel.
- Orientierungswechsel von Durchsatz (Features) auf Ergebnisse (erreichte Geschäftsziele): Die richtigen Fragen sind: Warum arbeiten wir an diesem Projekt? Woran können wir erkennen, dass wir gute Arbeit geleistet haben? Manager müssen diese Fragen beantworten können.
- Unternehmen müssen die Lean-UX-Prinzipien, die für eigene Teams gelten, auch auf die Zusammenarbeit mit Agenturen anwenden, die Zusammenarbeit verstärken und den Schwerpunkt auf Ergebnisse legen.
- Offene, kollaborative Arbeitsbereiche ohne physische Hindernisse, wo jedes Team-Mitglied das andere sehen und erreichen kann, fördern die Kommunikation und den Austausch. Wenn das nicht möglich ist, zum Beispiel weil – wie jetzt gerade, während ich diesen Artikel schreibe – eine Pandemie dies verhindert, dann sollte das Unternehmen umso mehr alles tun, um eine effiziente Kommunikation und Zusammenarbeit für verteilte Teams zu ermöglichen. Die Mitglieder des Teams sollten jeden Tag bestimmte Zeiträume einplanen, an denen alle zur gleichen Zeit arbeiten und den Kolleginnen und Kollegen für Gespräche und Zusammenarbeit zur Verfügung stehen.
- Ein gutes Lean-UX-Team ist interdisziplinär besetzt und zieht an einem Strang. Es ist klein genug, um sich selbst organisieren und effizient miteinander kommunizieren zu können. Dadurch sind die Problemstellungen, an den Lean-UX-Teams arbeiten, zwangsläufig weniger umfangreich.
- Nicht ein Einzelner, sondern das ganze Lean-UX-Team muss die Eigentümerschaft am Produktdesign haben. Da aber zumeist die UX Professionals die meiste Expertise im Designen von Produkten haben, ist es ihre Aufgabe, den Designprozess zu öffnen und das ganze Team in den Designprozess mit einzubeziehen. UX-Professionals benötigen Führungs- und Moderationsqualitäten, um das Team sicher durch Gruppen-Brainstorming und Design Studios zu führen.
- Umorientierung von eingeschränkten Rollen auf kollaborative Fähigkeiten: Jedes Mitglied des Lean-UX-Teams sollte Beiträge zu allen Disziplinen leisten dürfen, in denen es Know-how besitzt, für die es sich interessiert und in die es sich einbringen möchte. Das bringt engagierte Teams hervor, die Freude an der Zusammenarbeit haben und ihre Aufgaben deutlich effizienter erfüllen.
- In Lean UX gibt es keinen Platz für Helden. Helden können nicht scheitern, sie wollen gefeiert werden und herausragen, aber auch das funktioniert nicht in einem Ansatz, der nicht auf der Leistung des Einzelnen beruht, sondern auf »Trial-and-Error« und der breiten Zusammenarbeit des gesamten Teams.
- Schnelligkeit hat Vorrang vor Ästhetik. Lean-UX-Teams sollten sich immer folgende Fragen stellen und die Detailtiefe ihrer Arbeitsergebnisse daran ausrichten: Wie wem muss ich kommunizieren? Welche Informationen muss ich sofort vermitteln? Wie groß ist der minimale Arbeitsaufwand, um diese Informationen zu vermitteln?
- Die Wertigkeit des Designs ändert sich. Schnelle Skizzen, Low-Fidelity-Prototypen und funktionsfähige, aber noch nicht voll ausgestaltete MVPs haben in Lean UX denselben oder sogar mehr Wert als detaillierte, beeindruckende Screendesigns. Manager müssen das verstehen und wertschätzen.
- Weiter oben beschreibe ich, dass jede Art von Wasserfallmodell den Teamzusammenhalt, die Produktivität und den Lerneffekt verringert. Unternehmen müssen sich von der Mentalität »Zuerst das Design, dann die Implementierung« lösen, kein »Big Design Up Front« mehr.
- Lean-UX-Teams sind der kontinuierlichen Verbesserung verpflichtet. Das bezieht sich nicht nur auf das Refactoring des Codes, sondern ebenso auf die Optimierung der Benutzeroberfläche. Ein Ziel ist es, UX-Schulden zu erkennen, zu akzeptieren und zu beseitigen, etwa über eine spezielle Kategorie von User Stories im Backlog.
- Der Umgang mit Dokumentationsstandards muss sich verändern – nicht, was die Qualität der Dokumentation angeht, sondern bezogen auf den Zeitpunkt: Niemand sollte auf irgendwelche Dokumente warten müssen, um mit seiner Arbeit zu beginnen. Gespräche, Collaborative-Design-Session, Skizzen und Prototypen reichen häufig aus, um mit dem Design und der Implementierung fortzufahren. Die Dokumentation erfolgt parallel oder nachgelagert.
- Der klassische Weg, Produkt-Teams zu koordinieren und zu überwachen, sind Produkt-Roadmaps. Lean-UX-Teams verfolgen allerdings ihre eigene Agenda; sie erkunden und entwickeln die Features, die sie im Sinne Ergebnisse für die besten halten. Daher ist es wichtig, gutes Stakeholder-Management durch proaktive Kommunikation zu betreiben. Stakeholder haben häufig ein berechtigtes Interesse daran, über den aktuellen Stand des Projekts auf dem Laufenden zu sein, entweder, weil sie dem Team vorstehen und informiert sein müssen (auch um im Notfall Rückendeckung geben oder eingreifen zu können), oder weil sie von der Arbeit des Teams abhängig sind. Wichtig ist eine proaktive Kommunikation, daher sollte das Team
- eine Roadmap der zu lösenden Probleme erstellen,
- regelmäßig über Fortschritte, Aktivitäten, Learnings, Risiken und nächste Schritte informieren,
- sich in Gesprächen auf Ergebnisse konzentrieren (nicht über Features reden, sondern wie sich das Team der Zielsetzung des Produkts annähert),
- abhängige Abteilungen (beispielweise den Kundendienst, Marketing) rechtzeitig über mögliche Auswirkungen auf deren Arbeitsbereiche (vermehrte Kundenanfragen, Erstellung von neuen Materialien) benachrichtigen.
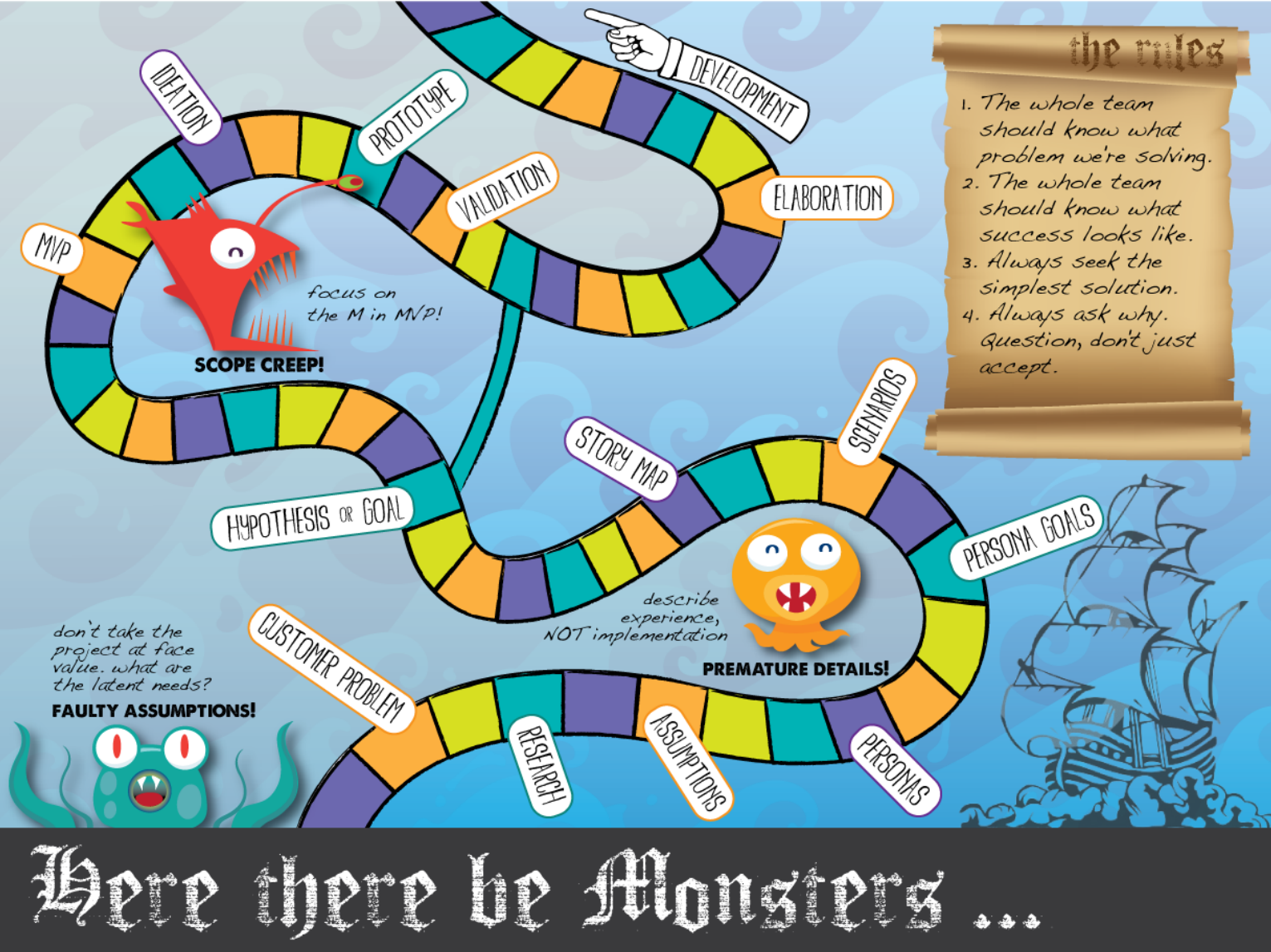
Zum Abschluss – das Lean-UX-Spiel
Emily Holmes hat in ihrer Funktion als Director of UX for Research & Development bei Hobsons, einem US-Bildungstechnologie-Unternehmen, für ihr Team eine Prozess-Visualisierung nach Art eines »Lean-UX-Spiels« erstellt. Sie hat es bewusst fröhlich und »harmlos« gestaltet, als ein Teil des Change Managements in ihrem Unternehmen, um der Angst vor Veränderungen und der Verärgerung darüber direkt entgegenzuwirken.
Ich finde die Darstellung sehr gelungen und denke, sie ist eine gute Zusammenfassung und ein schöner Schlusspunkt dieser Artikelreihe.
- Teil 1: Einführung und Grundlagen
- Teil 2: Der Lean-UX-Prozess
- Teil 3: Lean UX in Ihrem Unternehmen
- HCD-Reifegrad steigern und Human-Centered Design in einer Organisation etablieren - 21. Januar 2024
- CPUX-Zertifizierungen für UX-Professionals und alle, die es werden wollen - 28. Juni 2023
- Lean UX in Ihrem Unternehmen - 7. Februar 2021

 Lindsay Henwood (Unsplash)
Lindsay Henwood (Unsplash)




Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlassen Sie mir einen Kommentar!
Ihre Kommentareingaben werden zwecks Anti-Spam-Prüfung an den Dienst Akismet gesendet. Darüber hinaus nutze ich die eingegebene E-Mail-Adresse zum Bezug von Profilbildern bei dem Dienst Gravatar. Weitere Informationen und Hinweise zum Widerrufsrecht finden sich in der Datenschutzerklärung.