Farben auf Webseiten
Die Wirkung von Farben auf Printmedien wie Zeitschriften oder Flugblättern ist eine andere als auf dem Bildschirm. Die grundlegenden physikalischen und optischen Eigenschaften und das Empfinden von Farben an sich sind jedoch die gleichen. Um sie besser verstehen und einsetzen zu können, erklärt dieser Artikel Ihnen farbphysikalische und -psychologische Zusammenhänge und gibt Ihnen Hinweise für die Farbgebung Ihrer eigenen Webseite.
Die Farbenlehre
Erscheinungsweisen des Lichts
Farbe wird sichtbar bei Beugung oder Reflexion von Licht.
Wird Licht gebeugt, zum Beispiel durch ein Prisma, wird es in seine sieben Spektralfarben Rot, Orange, Gelb, Grün, Blau, Indigo und Violett zerlegt. Dieses Phänomen ist besonders eindrucksvoll bei einem Regenbogen zu beobachten.
Trifft Sonnenlicht auf körperhaften Farbstoff, das sogenannte Farbpigment, so wird es zurückgeworfen (reflektiert) oder verschluckt (absorbiert). Rein weißes Pigment wirft alle sieben Farben des Lichtspektrums zurück, rein schwarzes verschluckt sie alle. Buntes Pigment reflektiert jeweils nur den als Farbe sichtbaren Teil des Lichtspektrums und absorbiert alle anderen Teile.
Farbmischung
Es können zwei Arten der Farbmischung unterschieden werden: die additive Mischung farbigen Lichts und die subtraktive Mischung verschiedener Pigmente.
additive Farbmischung

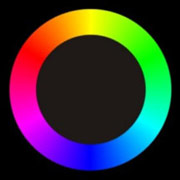
Abb. 1: Farbkreis mit den Grundfarben Rot, Grün und Blau.

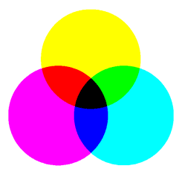
Abb. 2: Die additive Farbmischung der drei Grundfarben ergibt Weiß.
Dabei handelt es sich um die optische Mischung von Lichtfarben. Neben- oder nacheinander dargebotene Farben werden im Auge zu einer einheitlichen Farbe verschmolzen. Voraussetzung für diese additive Farbmischung ist, dass eine bestimmte Flächengröße nicht überschritten bzw. eine bestimmte Geschwindigkeit der Darbietung nicht unterschritten wird. Mit zunehmender Mischung steigert sich die Helligkeit der wahrgenommenen Farbe. Die Mischung aller Farben (etwa eines roten, eines grünen und eines blauen Lichtstrahls) ergibt Weiß (siehe Abbildung 2).
subtraktive Farbmischung

Abb. 3: Die subtraktive Farbmischung der drei Grundfarben ergibt Schwarz.

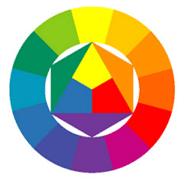
Abb. 4: Farbkreis nach Johannes Itten mit den Grundfarben Rot, Gelb und Blau.
Die subtraktive Farbmischung erfolgt im Gegensatz zur additiven Farbmischung im objektiven Bereich. Die Mischung körperhafter Farben (Pigmentfarben wie z.B. Ölfarben) ist immer eine subtraktive Mischung. Die drei CMY-Farben Cyan, Magenta und Gelb (englisch: Yellow) lassen sich nicht durch Mischen herstellen; sie werden deshalb Primärfarben genannt. Alle weiteren Farben können durch Mischung erzeugt werden. Das Mischen je zweier Primärfarben ergibt die Sekundärfarben Rot (Magenta und Gelb), Grün (Cyan und Gelb) und Blau (Magenta und Cyan). In weiteren Mischungen entstehen die übrigen Farben. Die drei Primärfarben zusammen (etwa Druckertinte oder folgende Ölfarben: Cyanblau, Echtpurpur und Chromgelbzitron) ergeben immer Schwarz (siehe Abbildung 3).
In der Praxis verwendet man das CMYK-Modell, d.h. den drei Grundfarben wird Schwarz (englisch: Black) hinzugefügt, da reiner CMY-Druck in der Druckpraxis kein echtes, tiefes Schwarz ergibt.
Der klassische (Aquarell-)Farbkasten, den wir alle aus der Schule kennen, verwendet in Übereinstimmung mit dem Farbkreis von Johannes Itten (siehe Abbildung 4) die Grundfarben Rot, Gelb und Blau. Ein solcher Farbkreis wird auch Rot-Gelb-Blau-Farbkreis der Malerei bezeichnet.
Das Komplementärgesetz

Abb. 5: Klatschmohnblüte vor einer grünen Wiese.
Beim Betrachten einer bestimmten Farbe versucht man unwillkürlich die abwesenden Farben des Lichtspektrums zu ergänzen. Im Rot-Gelb-Blau-Farbkreis der Malerei wird die wahrgenommene Primärfarbe Gelb durch Violett (die Mischung der abwesenden Primärfarben Rot und Blau) ergänzt, Blau durch Orange (Gelb und Rot) und Rot durch Grün (Gelb und Blau). Umgekehrt will sich Violett mit Gelb ausgleichen, Orange mit Blau und Grün mit Rot. Die genannten Farbenpaare werden deshalb Ausgleichs-, Ergänzungs- oder Komplementärfarben genannt. In einem komplementären Farbpaar, etwa in Gelb und Violett, sind also jeweils die drei Primärfarben Gelb, Rot und Blau enthalten. Nebeneinanderliegende Komplementärfarben steigern sich gegenseitig; eine grüne Fläche betont beispielsweise eine neben ihr befindliche rote und umgekehrt (z.B. roter Mohn auf einer saftig grünen Wiese, siehe Abbildung 5).
Die Farbpsychologie
Farben haben eine bestimmte Wirkung auf den Menschen. Farben können Empfindungen anregen, die Aufmerksamkeit des Betrachters erwecken, Freude oder Widerwillen erregen und dadurch eine Webseite charakterisieren. Im Großen und Ganzen ist die psychologische Wirkung von Farben auf den Menschen bekannt.
Die Farbtemperatur

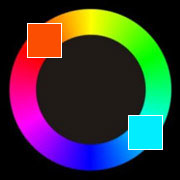
Abb. 6: Temperaturkontrast zwischen Blaugrün und Rotorange.
Eine Farbe wird gefühlsmäßig als warm oder kalt empfunden. Am stärksten ist der Temperaturgegensatz zwischen dem kalten Blaugrün und dem warmen Rotorange (siehe Abbildung 6). Der Temperaturgegensatz wird abhängig von individueller Erfahrung, Wahrnehmungsfähigkeit und Kultur anders empfunden, jedoch hat ein Test an Versuchspersonen gezeigt, dass ein und dieselben Testpersonen die Temperatur eines blaugrünen Raumes bei 15 °C als kalt empfanden, eines rotorangenen Raumes dagegen erst bei 11 °C. Warme und kalte Farben wecken beim Menschen ähnlich unterschiedliche Stimmungen wie ein Sonnen- und ein Regentag: Farbige Flächen in warmen Farbtönen wirken anregend und aktivierend; kalte Farben wirken beruhigend und kühlend; grüne Farbtöne werden oft als Ausgleich beider Pole empfunden und wirken freundlich und entspannend.
Raumwirkung von Farben
Der Temperatur der Farbe entspricht ihre räumlichen Wirkung: Warme Farben scheinen gegenüber kalten hervorzutreten. Kühle Töne weichen in die Raumtiefe zurück. So erscheint Rot dem Betrachter näher als Blau. In weiträumiger Natur lässt sich ein »Verblauen« der Farbe beobachten. Maler könnten dementsprechend die Raumwirkung eines Bildes verstärken, indem sie im Vordergrund Rottöne, im Hintergrund Blautöne vorherrschen lassen.
Die Wirkung von Farbhelligkeit
Auf den Betrachter wirken Bildelemente, die in hellen Farben gemalt wurden, leichter als Elemente, die überwiegend dunkel gehalten sind. Dunkle Farben werden von Betrachter im allgemeinen als schwer empfunden.
Durch den gezielten Einsatz von Farbe kann der Blick eines Betrachters beeinflusst werden. Ein Bildteil, der in hellen oder hochgesättigten Farben gemalt wurde, wird beispielsweise länger betrachtet als ein Bildelement in sehr dunklen oder nur sehr schwach gesättigten Farben. Signalfarben wie zum Beispiel leuchtendes Rot (man denke an Rettungsfahrzeuge) lenken ebenfalls den Blick des Betrachters auf sich, wie auch auffallende Helligkeitsunterschiede. Von den meisten Menschen werden Objekte in hellen Farben zuerst betrachtet und erscheinen deshalb wichtiger.
Farbsymbolik
Symbolik ist die Wissenschaft von Symbolen oder Zeichen und deren Verwendung. Diese hat entweder eine festgelegte Bedeutung und wird vom Gegenüber eindeutig entschlüsselt (z.B. Schrift) oder hängt von zum Teil individuellen auf gesellschaftlicher Prägung oder persönlicher Erfahrung beruhenden Deutungen ab – die Farbsymbolik gehört zu der zweiten Kategorie.
Farben wecken Gefühle und Empfindungen und lösen automatisch-unbewusste Reaktionen und Assoziationen aus, die stark vom jeweiligen Kontext oder der Kultur und Tradition eines Landes abhängig sind. Folgende Tabelle habe ich der Seite Allgemeine Bestimmung der Assoziationen von Hartmut Rudolf entnommen. An ihr können sie gut ablesen, wie unterschiedlich Farben wahrgenommen werden können. Farben gehören zu den wichtigsten Gestaltungsinstrumenten, sind jedoch – gerade im Web, wo Webseiten einem internationalen Publikum zugänglich sind – mit Bedacht zu verwenden, um nicht ungewollte Assoziationen beim Betrachter zu erwecken.
| Farbe | Symbolik und Assoziationen |
|---|---|
| Blau | Blau ist mit Abstand die beliebteste Farbe, sowohl bei Frauen als auch bei Männern. Sie wird mit vielen positiven Eigenschaften assoziiert: Sympathie, Harmonie, Freundlichkeit, Freundschaft. Blau ist die Farbe der Ferne, der Weite und der Unendlichkeit. Blau ist die Farbe des Vertrauens und der Verläßlichkeit. Blau ist still und entspannend, Grün eher ruhig und erholsam. |
| Rot | »Rot« ist die älteste Farbbezeichnung überhaupt. Sie ist die zweitbeliebteste Farbe mit gleichem Anteil bei Frauen und bei Männern. Rot kreist um die Assoziationsbereiche »Blut« und »Feuer«. Blut: Leidenschaft (Liebe, Haß), Aufregung, Impulsivität, Wut/Zorn (besonders in der Kombination mit Schwarz), Sexualität, Erotik. Feuer: Hitze, Wärme. Rot ist eine sehr nahe und dynamische Farbe. |
| Grün | Die Farbe der Natur und des Lebens. Frühling, Hoffnung, beginnende Liebe. Beruhigende Mitte. Die herbe Frische: frisch, herb, sauer, bitter. Gesund, aber auch unreif. |
| Schwarz | Negative Gefühle: Trauer, Einsamkeit (allerdings nur in ganz bestimmten Kulturen, wie z.B. der Europäischen). Aber auch: Eleganz ohne Risiko. Modern, sachlich, eindeutig, funktional. Schwarz polarisiert: Bei vielen Menschen ist es sehr beliebt, bei vielen stößt es auf strikte Ablehnung. |
| Rosa | Zärtlich, zart, kindlich, süß, kitschig. |
| Gelb | Sonne, Licht, Wärme (schwächer als Rot), sauer. |
| Weiß | Vollkommen, ideal, gut, sachlich, klar, unschuldig, ehrlich. |
| Violett | Magie, Geheimnis, Dekadenz, Zweideutigkeit. |
| Gold | Edel, vornehm, prachtvoll. Eher warm. |
| Silber | Gediegen, edel. Nicht so verbraucht wie Gold. Eher kühl. |
Anwendung bei der Erstellung von Webseiten
RGB– und hexadezimale Werte
Die Farbmischung des Monitors ist eine additive. Ein Monitor arbeitet mit drei Spektralfarben: Rot, Grün und Blau. Jeder Pixel der Desktopfläche kann in einer der drei Spektralfarben leuchten. Die einzelnen Pixel nehmen Sie jedoch nicht mehr wahr, da sie klein genug sind, um sich optisch zu vermischen, sodass unterschiedliche Farben und Helligkeiten wahrgenommen werden.
Nun erscheint auch die Farbangabe in XHTML oder CSS bei der Verwendung von RGB– oder hexadezimalen Werten logisch: RGB-Werte setzen sich Rot-, Grün- und Blauanteilen zusammen. Pro Kanal sind 256 Werte möglich (0 – 255). So ergibt die CSS-Deklaration color: rgb(255,0,0) ein reines Rot. Teilen Sie jedem Kanal den höchsten Wert zu (jeweils 255) erhalten Sie die Farbe Weiß.
Hexadezimale Werte haben nicht nur die zehn Ziffern des Dezimalsystems, sondern bestehen aus 16 Ziffern. Zusätzlich zu den Ziffern 0 bis 9 gibt es hier noch die Ziffern A bis F, was im den dezimalen Zahlen 10 bis 15 entspricht. So wird aus der Dezimalzahl 255 die Hexadezimalzahl FF. Diese Umrechnung ist gewöhnungsbedürftig.
Eine Angabe wie beispielsweise #FFFFFF bedeutet nichts anderes als FF Anteile Rot, FF Anteile Grün und FF Anteile Blau; sie ergibt folglich ein reines Weiß.
Kriterien zur Farbwahl
Die Farben, die Sie für Ihre Webseite wählen, haben sehr viel mit dem Inhalt Ihrer Webseite zu tun. Sie müssen sich fragen:
- Soll das Design der Webseite im Vordergrund stehen oder soll Information präsentiert werden?
- Wenn das DesignIhrer Webseite im Vordergrund steht, sind Ihnen bei der Gestaltung der Seiten kaum Grenzen gesetzt. Sie können jede Technik, jedes Layout und jede Farbe einsetzen, die Ihnen gefällt. Bedenken Sie jedoch, dass jedes Feature und jedes benötigte Plugin potentielle Besucher ausschließt. Sie müssen hier abwägen zwischen einer überzeugenden Designstudie und einer gut zugänglichen Seite und einen guten Mittelweg finden.Wenn jedoch der Inhalt Ihrer Seite im Vordergrund stehen soll, Sie also Informationen transportieren und zugänglich machen wollen, gibt es wesentlich mehr Dinge zu beachten, vor allem auch bezüglich der Farbgebung Ihrer Webseite. Darauf gehe ich später noch genauer ein.
- Für wen ist meine Webseite bestimmt? Wen möchte ich besonders ansprechen?
- Womöglich haben Sie für Ihre Webseite einen engeren Besucherkreis ausgemacht und möchten das Layout und die Farbgebung auf diesen »Idealnutzer« abstimmen. Bitte lesen Sie dazu den Artikel Zielgruppengerechte Gestaltung von Maik Bischoff. Auch für die Farbgebung gilt, was er in diesem Artikel ausgeführt hat.
- Möchte ich ein Produkt an den Mann bringen? Muss ich mich an Firmen- oder Produktfarben orientieren?
- Ist es Ihre Aufgabe, ein Unternehmen oder ein Produkt zu präsentieren oder Informationen darüber bereit zu stellen, müssen Sie einen Weg finden, die Corporate Identity Ihres Unternehmens zu wahren, aber trotzdem die Farbgebung nach den Gedanken der Zugänglichkeit zu finden. Zumeist lassen sich vorhandene Farben sehr gut in eine Webseite integrieren ohne dass sie Zugänglichkeitsrichtlinien entgegen laufen würde.
Die Webseite als Designstudie
Eine Webseite als Designstudie gibt Ihnen Gelegenheit, sich frei zu entfalten. Sie können sowohl schwarzen oder dunklen, als auch weißen oder hellen Hintergrund einsetzen, je nachdem wie Ihre Seite auf den Betrachter wirken soll. Schwarzer Hintergrund, Grau- und Blautöne erscheinen edel, grelle Farben oder moderne Töne wirken »poppig«, jugendlich und locker. In jedem Fall müssen Sie viel experimentieren und die Wirkung Ihrer Seite genau studieren. Schnell kann aus einem edlen Look ein langweiliges und tristes Einerlei, aus einer bunten poppigen Seite ein greller Kitsch werden. Bitte schätzen Sie jedoch genau ein, in welchem Umfang und für welche Benutzeragenten (Browser) Ihre Seite zugänglich sein soll, denn zumeist sind gerade besonders designorientierte Seiten diejenigen, die einen großen Besucherkreis mit älteren Browsern ausschließen.
In jedem Fall sollten Sie sich fragen, welchen Zweck eine rein designorientierte Seite erfüllen soll. Wie oft besuchen Sie eine Designstudie ohne Inhalt, bevor Sie Ihnen langweilig geworden ist?
Die Webseite als Informationsquelle
Soll dagegen der Inhalt einer Seite (»Content«) im Vordergrund stehen, sollten Sie diesen auch besonders hervorheben und dessen Zugänglichkeit durch das Design und die Farbgebung der Seite nicht behindern.
- Benutzen Sie dunkle Schrift auf auf einem hellen Hintergrund!
- Ein helles aber nicht grelles Gelb als Hintergrundfarbe ist zum Beispiel sehr geeignet für das Lesen am Bildschirm.
- Sorgen Sie dafür, dass das Auge nicht abgelenkt wird!
- Beim Lesen eines Textes ist es wichtig, dass das Auge sich auf den Text konzentrieren kann. Störfaktoren, die das Auge ablenken, können animierte Grafiken, Flash-Animationen aber auch zu grelle Farben sein.
- Charakterisieren Sie Ihre Webseite durch eine durchdachte Farbgebung!
- Verwenden Sie ruhige, leise Farben, die in den Hintergrund treten aber Ihre Seite trotzdem wirkungsvoll in unterschiedliche Bereiche wie zum Beispiel Navigation, Logo, Inhalt und so weiter aufteilen. Pastellfarben erweisen sich da als sehr geeignet, es können aber auch gedeckte Töne sein, die nicht allzusehr ins Auge stechen wie zum Beispiel Ocker oder Graublau.
- Arbeiten Sie mit warmen und kalten Farben, um den Context der Seite deutlicher zu vermitteln oder eine bestimmte Stimmung beim Betrachter aufzubauen!
- So sollten Sie auf kalte Farben verzichten, wenn Sie eine Seite für ein Sonnenstudio gestalten wollen.
- Setzen Sie die Tiefen- und Signalwirkung von Farben ein, um Elemente hervorzuheben oder in den Bildhintergrund abzurücken!
- So können Sie Sie dem Betrachter eine Hierarchie der einzelnen Seitenelemente vermitten.
- Benutzen Sie Komplementärkontraste, um Elemente voneinander abzugrenzen!
- Versuchen Sie darauf zu achten, dass das Auge weder durch Überstrapaziertheit noch durch Langweile ermüdet wird, wenn ein Besucher lange auf Ihrer Webseite verweilt.
Farbfehlsichtigkeit
Das Sonnenlicht besteht aus elektromagnetischen Wellen unterschiedlicher Wellenlängen. Die Netzhaut des menschlichen Auges enthält normalerweise drei Zapfentypen, die Licht unterschiedlicher Wellenlänge aufnehmen und verarbeiten.
- L-Typ (rote Zapfen) für lange Wellenlängen
- M-Typ (grüne Zapfen) für mittlere Wellenlängen
- S-Typ (blaue Zapfen) für kurze Wellenlängen
An den Rändern der Zapfen befinden sich zusätzlich Rezeptoren (»Stäbchen«) für die Unterscheidung von Hell und Dunkel.
Bei einigen Menschen ist die Funktion der Zapfen eingeschränkt, wodurch es zu Farbenfehlsichtigkeit, im Volksmund »Farbenblindheit« genannt, kommt. Man unterscheidet dabei zwischen
- totaler Farbenblindheit (Achromatopsie) und
- partieller Farbenblindheit (Dichromatopsie), auch »Zweifarbensehen« genannt.
Totale Farbenblindheit
Der Begriff Achromatopsie leitet aus dem Griechischen ab: achromatos bedeutet auf Deutsch »farblos«, opsis bedeutet »sehen«. Die totale Farbenblindheit ist eine sehr seltene vererbte Erkrankung der Netzhaut. Bei den Farbenblinden (Achromaten) ist das Farbsehen durch einen Defekt der Zapfen in der Netzhaut ausgefallen. Bei Farbenblinden existieren nur die Stäbchen in der Netzhaut, die für das Schwarz-Weiß-Sehen, also das Sehen in der Dämmerung verantwortlich sind. Farbenblinde Menschen können Objekte nur schwer auseinander halten, wenn diese sich nur in Ihrer Farbe, nicht aber in Ihrer Helligkeit unterscheiden.
Partielle Farbenblindheit
Bei der Dichromatopsie sind nur zwei Zapfenarten aktiv, die Betroffenen können also eine der drei Grundfarben nicht wahrnehmen. Hervorgerufen wird diese Behinderung durch Veränderung der Aminosäuresequenz in den Sehpigment-Proteinen der entsprechenden Zapfen, die aus der Veränderung der Gensequenz des entsprechenden Proteins resultiert. Partielle Farbenblindheit ist immer angeboren und verstärkt oder vermindert sich im Laufe der Zeit nicht. Von ihr sind ca. 8 Prozent aller Männer und ca. 0,4 Prozent der Frauen betroffen. Man unterscheidet zwischen
- Blaublindheit (auch »Blau-Gelb-Blindheit« genannt) und
- Rot-Grün-Blindheit.
Die Blaublindheit (Tritanopie) ist die seltenste partielle Farbenblindheit. Blaublinde Personen besitzen kein Farbempfinden im kurzwelligen Bereich und haben Schwierigkeiten, Blau und Grün sowie Gelbgrün und Grau voneinander zu unterscheiden.

Abb. 7: Klassischer Farbensehtest: Eine 8 für Normalsichtige, eine 3 für Rot-Grün-Blinde.
Bei der Rot-Grün-Blindheit gibt es zwei Ausprägungen: Menschen, die an Rotblindheit (Protanopie) leiden, können langwelliges Licht nicht wahrnehmen, bei Menschen mit Grünblindheit (Deuteranopie) funktionieren die Zapfen für mittelwelliges Licht nicht. Daraus resultiert fehlende Differenzierbarkeit der Farben Rot, Gelb, Braun und Grün (siehe Abbildung 7). Ebenfalls können Violett und Blau nicht voneinander unterschieden werden.
Falls die entsprechenden Zapfen zwar vorhanden, jedoch degeneriert sind und daher Veränderungen im Absorptionsspektrum besitzen, spricht man von Blauschwäche (Tritanomalie), Rotschwäche (Protanomalie) bzw. Grünschwäche (Deuteranomalie). Bei Farbanomalien können Farben im Gegensatz zur Farbenblindheit unterschieden werden, allerdings tritt eine Verfälschung der Farben auf.
Auf der Website www.ichbinfarbenblind.de können Sie vergleichen, wie Farbenblinde und Nichtfarbenblinde das gleiche Bild sehen. Solche Tests am Bildschirm sind natürlich nicht zu 100 Prozent aussagekräftig, aber sollten Sie wirklich in Ihrem Farbsehen eingeschränkt sein, was ich Ihnen nicht wünsche, dann werden Sie das sicherlich bemerken und sollten sich an einem richtigen Sehtest versuchen.
Konsequenzen für das Webdesign
In der W3C-Empfehlung Zugängigkeitsrichtlinien für Webinhalte werden Empfehlungen ausgesprochen, wie multimediale Inhalte im Web für alle Menschen zugänglich gemacht werden können. In Abschnitt 6.2 wird darauf hingewiesen, dass Webseiten auch dann noch zugänglich und verständlich sein müssen, wenn sie ohne Farbe betrachtet werden:
»Wenn Farbe allein als Träger von Information benutzt wird, können Menschen, die bestimmte Farben nicht unterscheiden können und Benutzer von Geräten ohne Farbe oder mit nichtvisueller Anzeige die Information nicht wahrnehmen. Wenn Vordergrund- und Hintergrundfarbe sich im Farbton zu sehr ähneln, haben sie unter Umständen zu wenig Kontrast, wenn sie mit Schwarzweiß-Monitoren oder von Menschen mit verschiedenen Arten von Farbenschwäche betrachtet werden.«
Die Barrierefreie Informationstechnik-Verordnung, Grundlage des barrierefreien Webdesign in Deutschland und die verbindliche Rechtsverordnung zu § 11 Behindertengleichstellungsgesetz, formuliert in Anforderung 2:
»Texte und Graphiken müssen auch dann verständlich sein, wenn sie ohne Farbe betrachtet werden.«
Bedingung 2.1 präzisiert diese Anforderung wie folgt:
»Alle mit Farbe dargestellten Informationen müssen auch ohne Farbe verfügbar sein, z.B. durch den Kontext oder die hierfür vorgesehenen Elemente der verwendeten Markup-Sprache.«
Dies sollten Sie beachten, wenn Sie Ihre Webseite entwerfen.
- HCD-Reifegrad steigern und Human-Centered Design in einer Organisation etablieren - 21. Januar 2024
- CPUX-Zertifizierungen für UX-Professionals und alle, die es werden wollen - 28. Juni 2023
- Lean UX in Ihrem Unternehmen - 7. Februar 2021


Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlassen Sie mir einen Kommentar!
Ihre Kommentareingaben werden zwecks Anti-Spam-Prüfung an den Dienst Akismet gesendet. Darüber hinaus nutze ich die eingegebene E-Mail-Adresse zum Bezug von Profilbildern bei dem Dienst Gravatar. Weitere Informationen und Hinweise zum Widerrufsrecht finden sich in der Datenschutzerklärung.